
How to Add Google Analytics to an HTML Website: 7 Step Guide
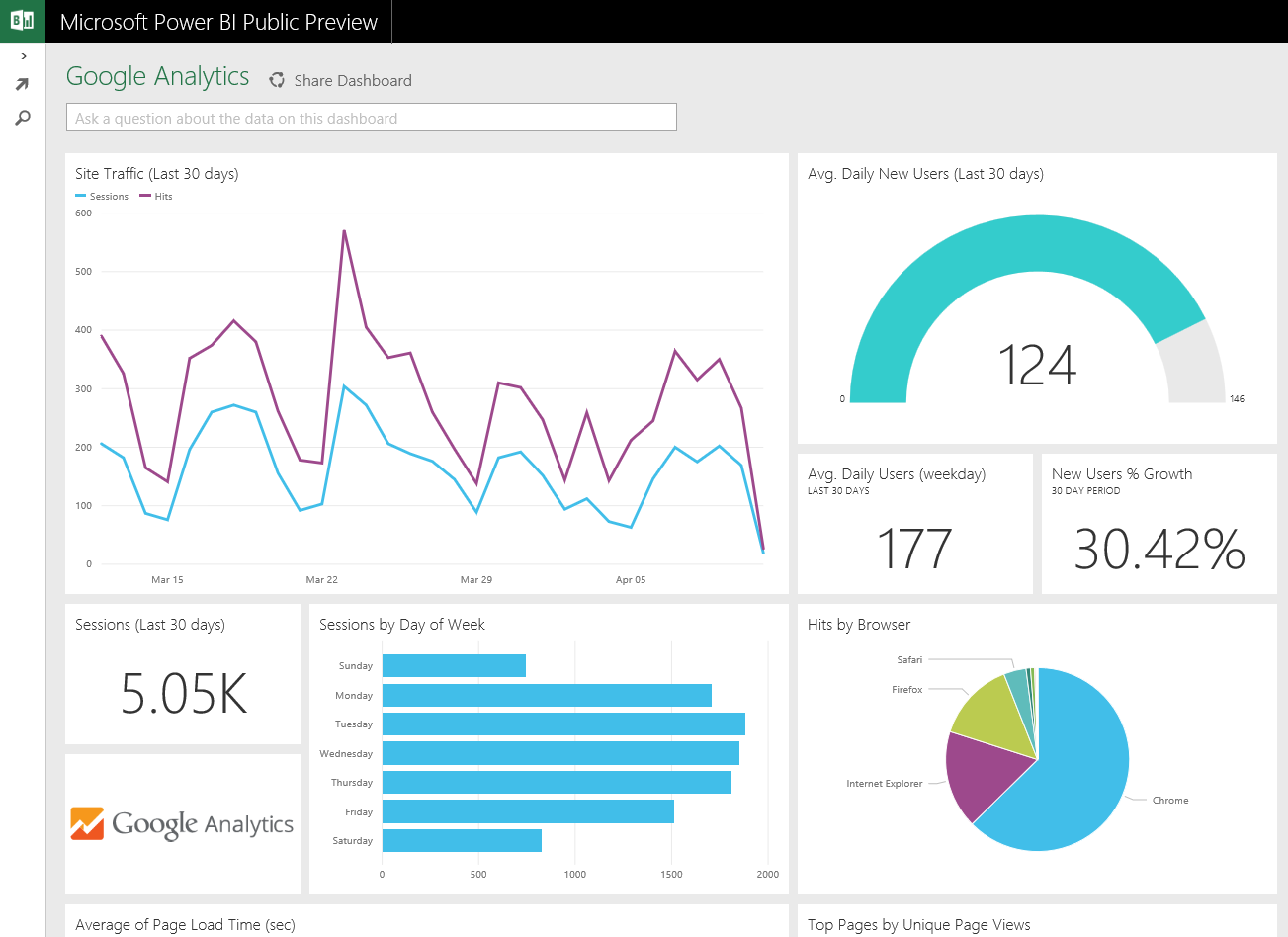
Google Analytics is a powerful tracking tool that helps you understand how your website visitors behave. Google Analytics provides insights into what content they are viewing, which pages they leave from and much more.
Google analytics can be used for many things but one of the most popular is to track conversions. When Google Analytics records a conversion it will give you an event with information about who performed the action, where they were when they did it, and what device or browser was being used at the time.
So How do we add Google Analytics on HTML Website?
Google Analytics can be added to your HTML website by a JavaScript snippet that you copy and paste onto your page. The scripts are hosted remotely so there's no need to upload any files locally or use complicated code snippets. The JavaScript code snippet will will consist of Measurement ID , and External Script.
The script looks like this:
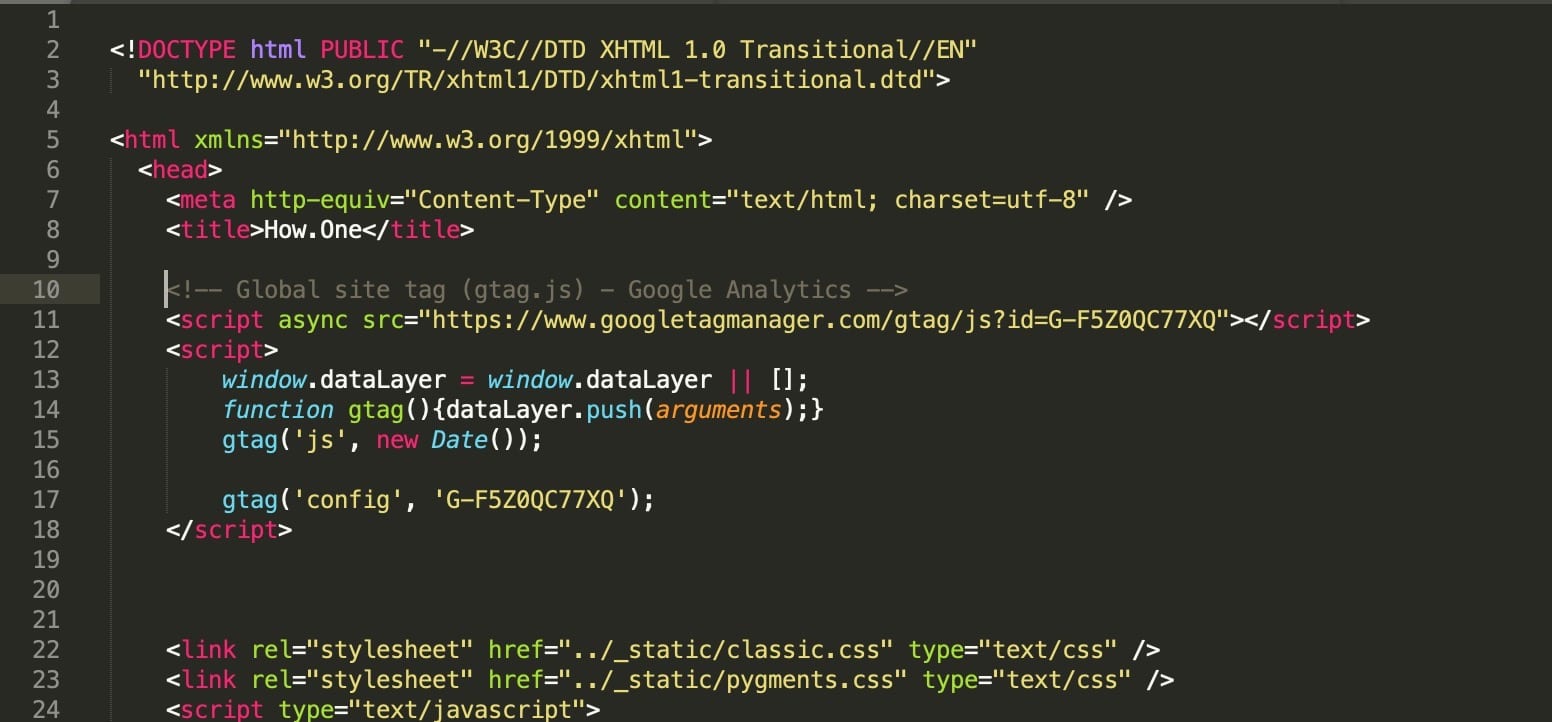
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-F5Z0QC77XQ"></script>
<script>
window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date());
gtag('config', 'G-XXXXXXXXX');
</script>
This code will create a Google Analytics Measurement ID, send the page view event to Google Analytics servers and then start sending events for every subsequent page load.
What is Google Analytics Measurement ID?
The Google Analytics Measurement ID is a unique identifier for your Google Analytics account. Measurement ID will be used to identify your Google Analytics installation across all Google products.
In Google Analytics 4, you can use a measurement ID instead of your tracking ID. It's got the format G-XXXXXXX and is used to identify data streams sending information to your account.
The steps below will walk through implementing google analytics into an html website with Google Analytics:
Step 1: Sign in or create a Google Analytics account
We need to have a Google account before we can add Google Analytics to an HTML website. Sign in or create a Google analytics account now if you don't have one already.
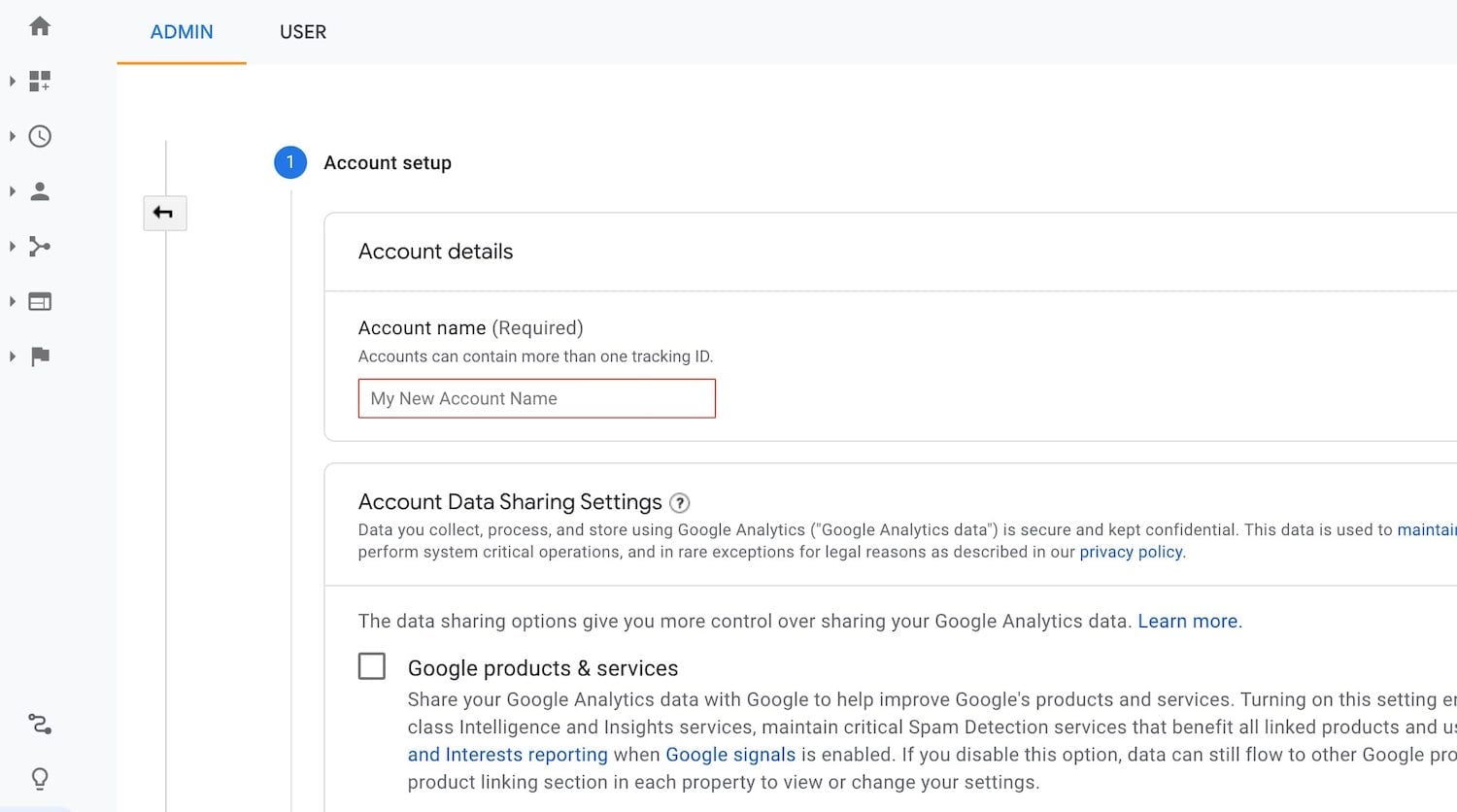
Step 2: Go to Admin and Setup an Account

Once Google Analytics is set up, we need to create an Account and Property.
Go to Admin at left bottom corner and click on Create Account. Enter a Google Account, and then enter the Google Analytics account name for your website property
Click on Next Button
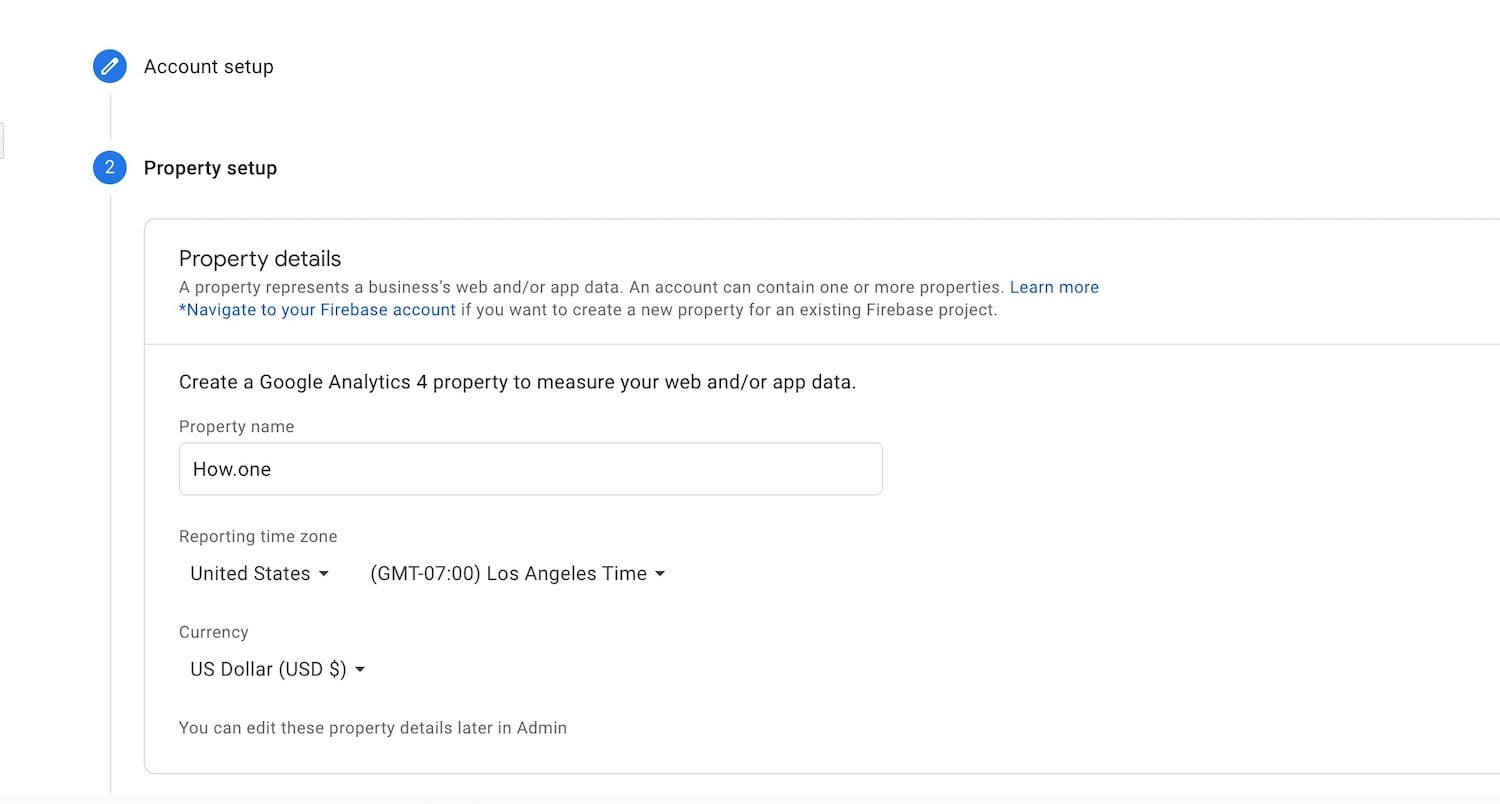
Step 3: Setup Property for the Account Created

Property will be used to identify your website inside the account created. So you can
Fill in the Property name(website name)
Enter domain of website for which you are adding Google analytics
Select Reporting time zone (Your country + Timezone)
Select Currency Used
Click on Next Button
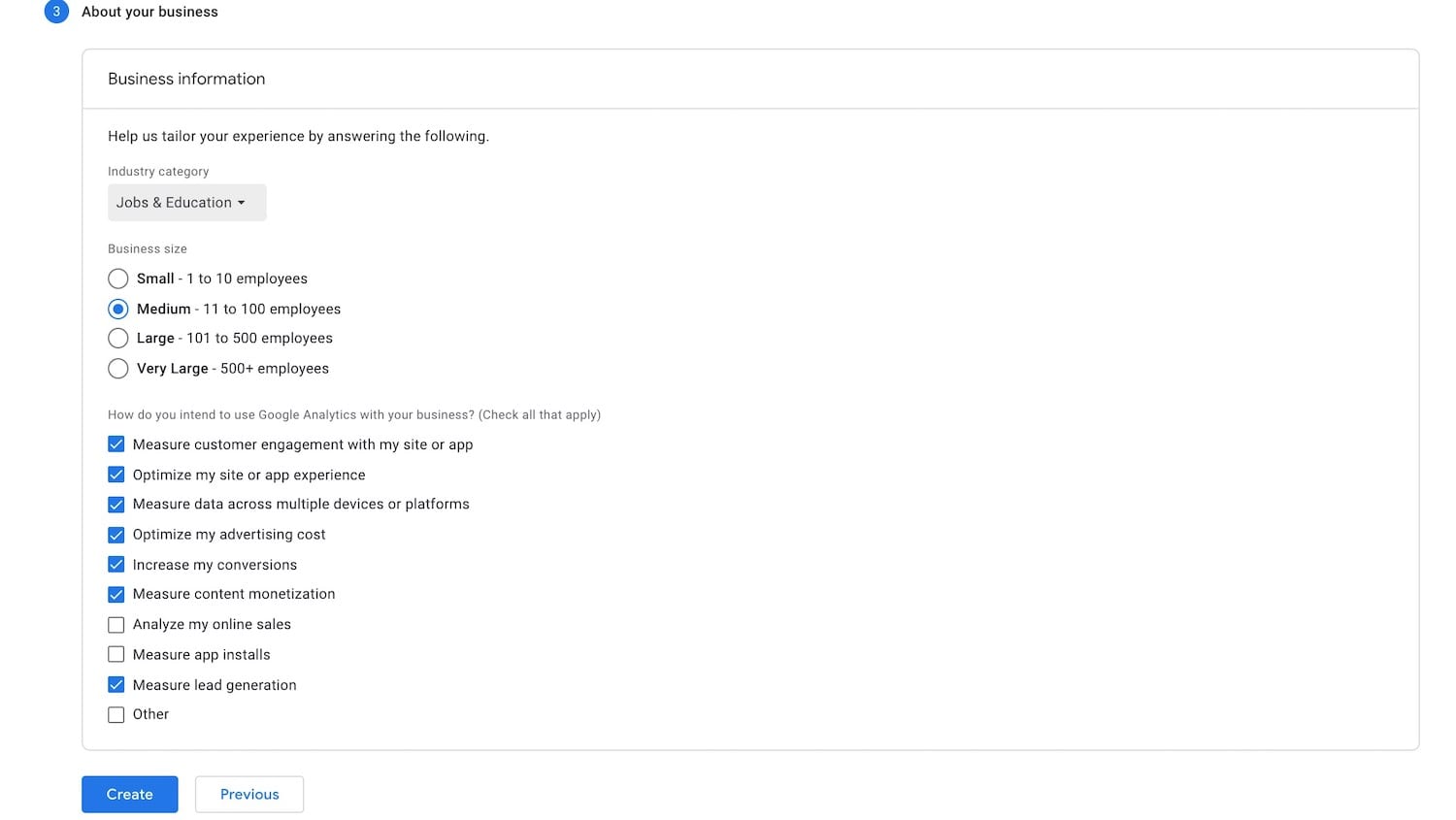
Step 4: Fill in the details "About your business"

Select the category of business
Choose the Business size
How do you intend to use Google Analytics with your business?
Click on Create Button
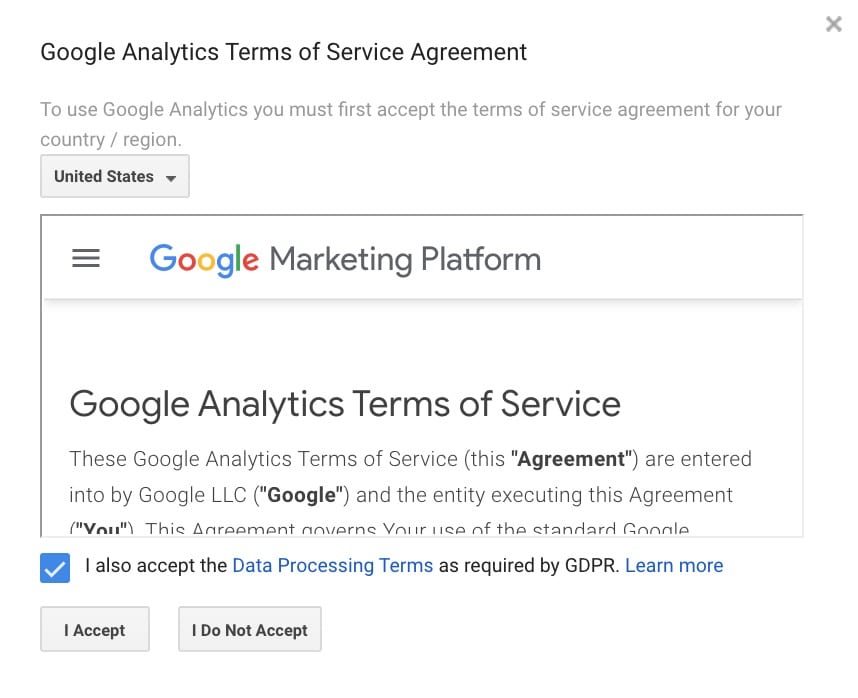
You will receive a Google Analytics Terms of Service Agreement page after this,

So read it by selecting your Country and Click on "I Accept"
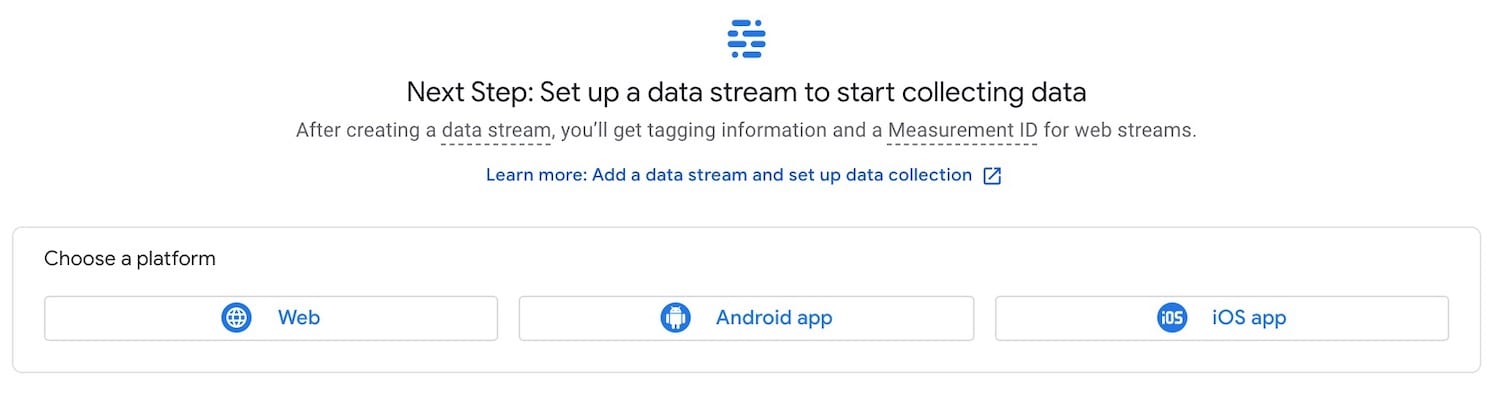
Step 5: Set up a data stream to start collecting data

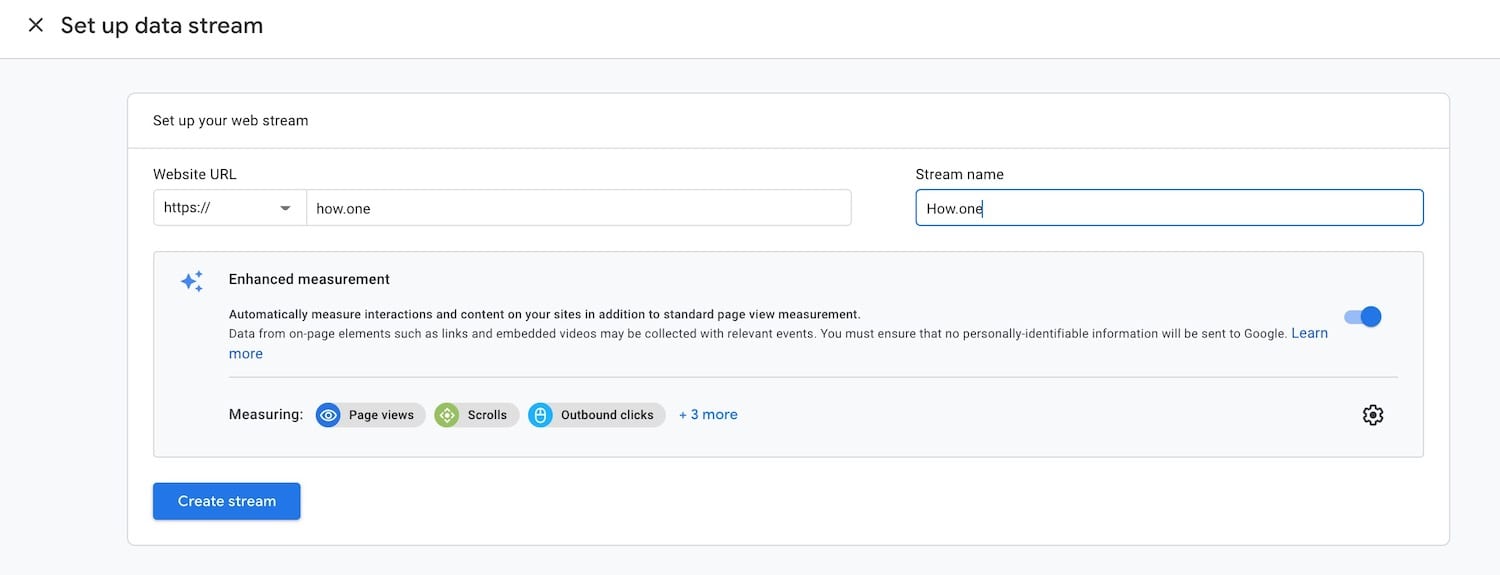
Choose data stream and then "Web" inside it. Once you select "Web" you need to fill in the details of your website.

Enter you website URL and Your Website Name(Stream Name)
Click on Create Stream
Step 6: Add Analytics to Your HTML Site

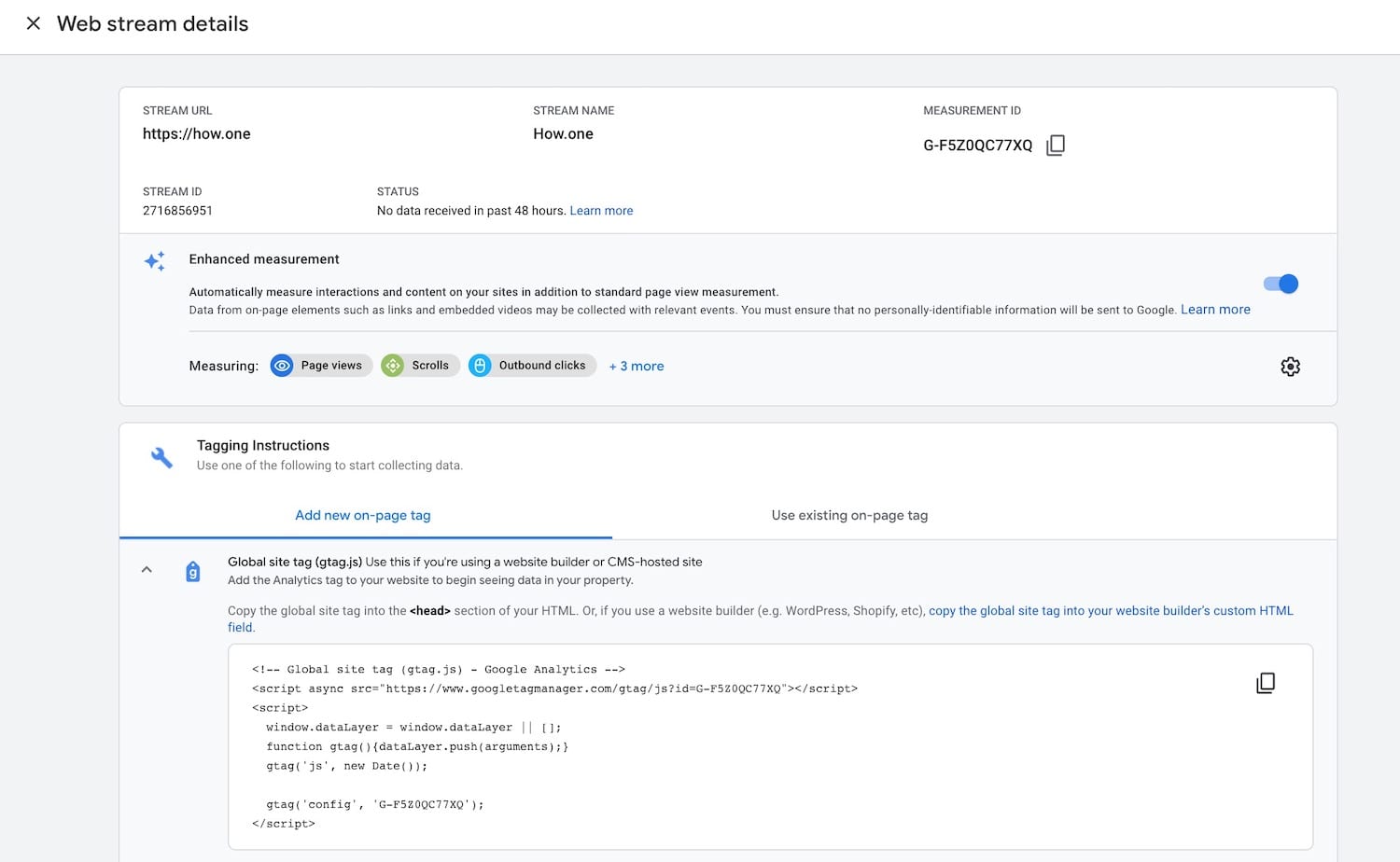
Now you will get a page called "Web Stream Details", You need to next copy the code provided in the "Tagging Instructions" section.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-F5Z0QC77XQ"></script>
<script>
window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date());
gtag('config', 'G-F5Z0QC77XQ');
</script>
Inside the Subsection of "Global site tag (gtag.js)" you will find a code which says to be copied to your <head> section inside your HTML page.
Step 7: Add Google Analytics Code into HTML Website Page

You can paste the script either before or after your closing body tag. Google recommends placing it right inside the <head> section of your HTML page , so you could also try adding Google analytics to an html website by pasting between the head tags
You might have a section on a webpage that has all scripts at the bottom but if not I would recommend just copying and pasting this snippet in its entirety as close to the head of your document as possible.

You now know how to add Google Analytics to your HTML Website, and with this information you can confidently take the next step towards a more data driven marketing strategy. If you are stuck on anything or have any questions about setting up Google Analytics,
please ask below in the comments section. Our team is here for you!